
You get a fantastic out-of-the-box experience when you start editing software or web page source codes on Visual Studio Code. To increase your software development project’s productivity, you can use some of the best VS Code extensions mentioned in this article.

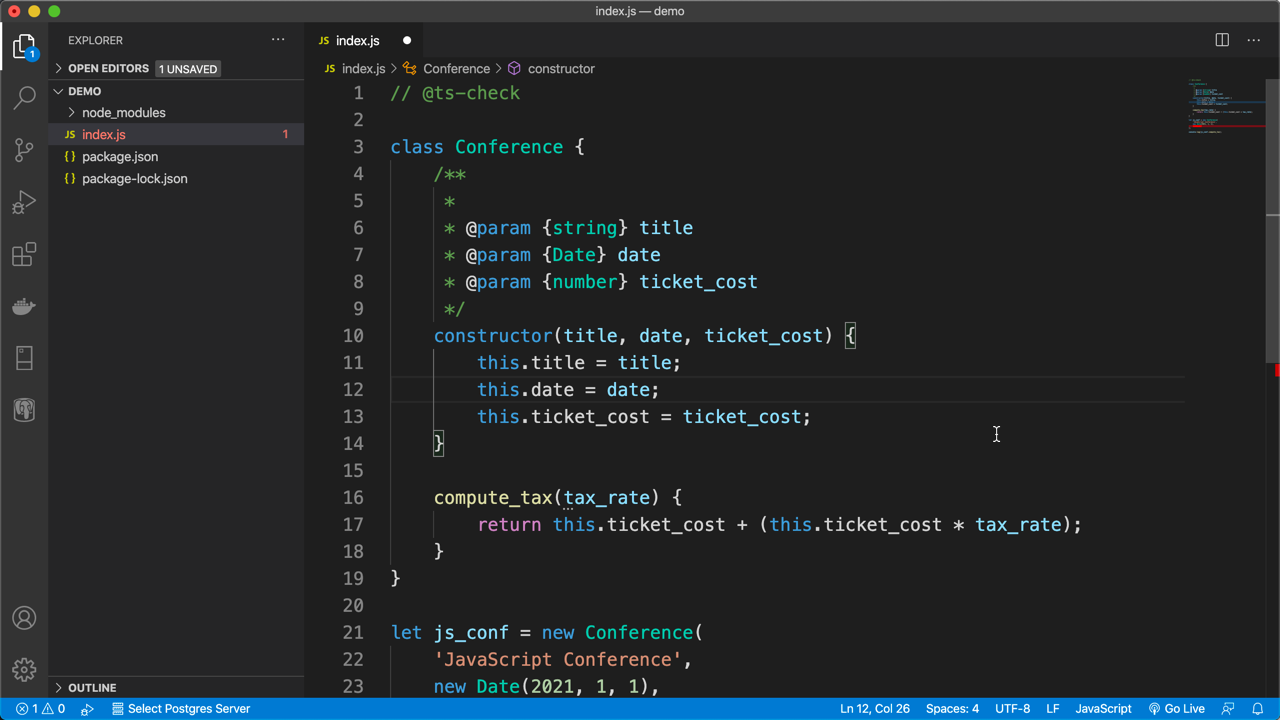
In this video tutorial, I have included a step by step process with all practical steps to see output in VS Code editor.Visual Studio Code, or VS Code, is one of the most trending source code editors developers use. You can watch the complete video tutorial on how to run JavaScript code in visual studio code below. Right click and choose Run Code option to see output in vscode terminal.Download and Installing node js files in you computer.Install JavaScript Code Runner extension in your VS Code.include the console.log() statement with output variable insite the parentheses.Write any JavaScript code to see the output.And go through the following steps to Run JavaScript Program in Visual Studio Code. To see the output in VS Code you need to install an extension named, Code Runner for the visual studio code marketplace. Now in this post, you will learn How To Run JavaScript Program in Visual Studio Code Terminal. How to see the JavaScript output in the VSCODE? If you are using Google Chrome the press Cntrl+shift+j to see the console section. Look for the Developer Tools or Simply Tools menu in all major browsers you are using. To see the output, the console.log() statement prints anything in the browser console. If you are a beginner developer you can also display the output of JavaScript code in a web browser.


And, the node is not recognized as an internal or external command in visual studio code. Also, the node is not recognized as an internal or external command in the Visual studio code terminal. This article will also show you how to fix the “Node is not recognized as an internal or external command” error in visual studio code. How to execute a javascript program in VS Code?


 0 kommentar(er)
0 kommentar(er)
